Overview
Coded UI tests provide a way to create fully automated tests to validate the functionality and behavior of your application’s user interface. In this lab, you will gain a basic understanding of coded UI tests by creating a new test and adding validation logic to it.
Prerequisites
In order to complete this lab you will need the Visual Studio 2017 virtual machine provided by Microsoft. Click the button below to launch the virtual machine on the Microsoft Hands-on-Labs portal.
Alternatively, you can download the virtual machine from here
About the Fabrikam Fiber Scenario
This set of hands-on-labs uses a fictional company, Fabrikam Fiber, as a backdrop to the scenarios you are learning about. Fabrikam Fiber provides cable television and related services to the United States. They are growing rapidly and have embraced Windows Azure to scale their customer-facing web site directly to end-users to allow them to self-service tickets and track technicians. They also use an on-premises ASP.NET MVC application for their customer service representatives to administer customer orders.
In this set of hands-on labs, you will take part in a number of scenarios that involve the development and testing team at Fabrikam Fiber. The team, which consists of 8-10 people has decided to use Visual Studio application lifecycle management tools to manage their source code, run their builds, test their web sites, and plan and track the project.
Exercise 1: Code Generation using Coded UI Test Builder
In this exercise, you will learn how to use the Coded UI Test Builder to generate test code for the Fabrikam Fiber web application.
Task 1: Working with the Coded UI Test Builder
-
Log in as Sachin Raj (VSALM\Sachin). All user passwords are P2ssw0rd.
-
Launch Visual Studio from the taskbar.
-
Select File | New | Project to create a new testing project.
-
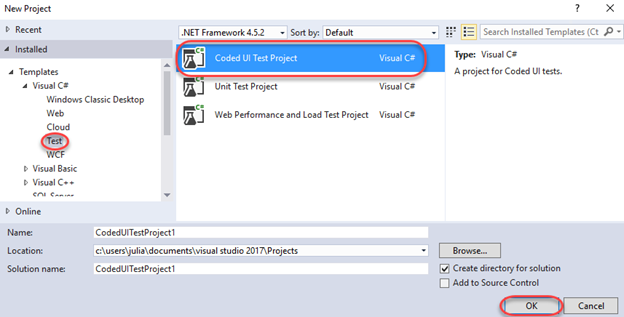
In the New Project window, select the Coded UI Test Project template from Visual C# | Test, then click OK to create the test project.

-
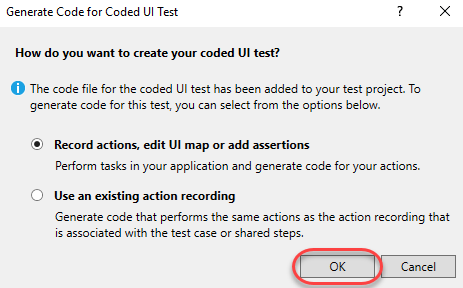
Select Record actions, edit UI map or add assertions and click OK to record a new test.

-
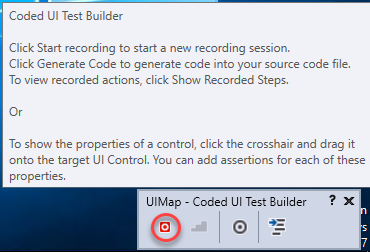
Click the Start recording button to start a new recording session. Once clicked, all actions will be recorded to play back later.

-
Launch Internet Explorer. This will be the first action the test performs when run.
-
Navigate to the Fabrikam Fiber Dev site by clicking the FF DEV shortcut.

-
This test will involve creating a new customer, so select the Customers tab.

-
Click Create New to create a new customer.

-
Enter the following data in the form and click Create. Use the Tab key to move from field to field.
First Name: Sachin
Last Name: Raj
Street: One Microsoft Way
City: Redmond
State: WA
Zip: 98052

-
Click the Pause button from the Coded UI Test Builder to pause the recording.

-
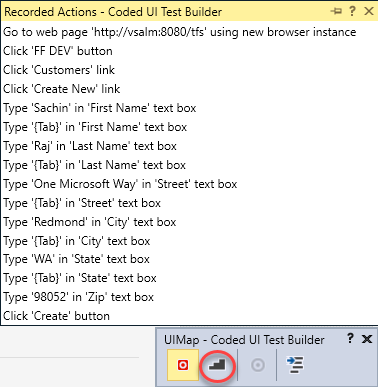
Click the Steps button to review the steps recorded so far. Expand the list so you can see all of the steps. Note that some of the steps may be unnecessary, such as errant clicks or hovers over parts of the browser. You my delete these steps if you like.

-
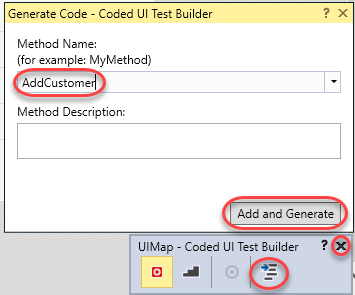
Click the Generate Code button in the Coded UI Test Builder. This will present a dialog for you to specify a name for the test, which you should call “AddCustomer”. Click Add and Generate to create the test and then close the Coded UI Test Builder.

-
Close Internet Explorer.
-
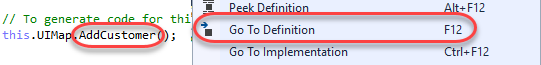
In the code editor, right-click the AddCustomer method within the generated code and select Go To Definition.

-
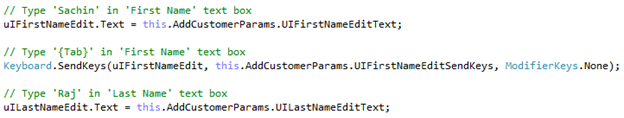
This will open the UIMap.Designer.cs file that contains the steps required to run the test. Scroll through the code to see how each of the steps was translated to code.

-
Select Build | Build Solution.
-
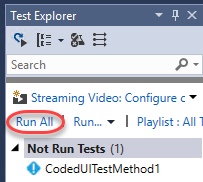
Expand the Test Explorer. If it’s not visible, you can open it from Test | Windows | Test Explorer. Click Run All to run the test.

-
Wait for the test to complete. Don’t use the mouse or keyboard while the test is running.
-
Verify that the test passed by viewing the Test Explorer window. In this case, however, we are not performing any validation after any of the steps.