Last updated : Nov 20, 2023.
Overview
App Service is a platform-as-a-service (PaaS) offering of Microsoft Azure. Create web and mobile apps for any platform or device. Integrate your apps with SaaS solutions, connect with on-premises applications, and automate your business processes.
The following illustration shows the completed application:

Prerequisites
-
Visual Studio 2015 Update 3 download from here
-
Active Azure Account.
-
Azure SDK for VS 2015 download from here
-
Microsoft Web Deploy download from here
Since we already have the source code in the repo we could use the same for our Azure App Service deployment. You can also create your own app and try deploying the same.
Exercise 1: Publish the App
-
Load the 01_Demos_ASPNET5.sln from your Visual Studio and wait until the package restoration is complete. If any issues found, try the below workarounds-
-
Clean the solution and try to rebuild, which should work fine. Also make sure you have connected to the internet while restoring the packages as these would get downloaded over the internet
-
Close your Visual Studio and try to clear the temp of your system and reload the solution, which should work fine.
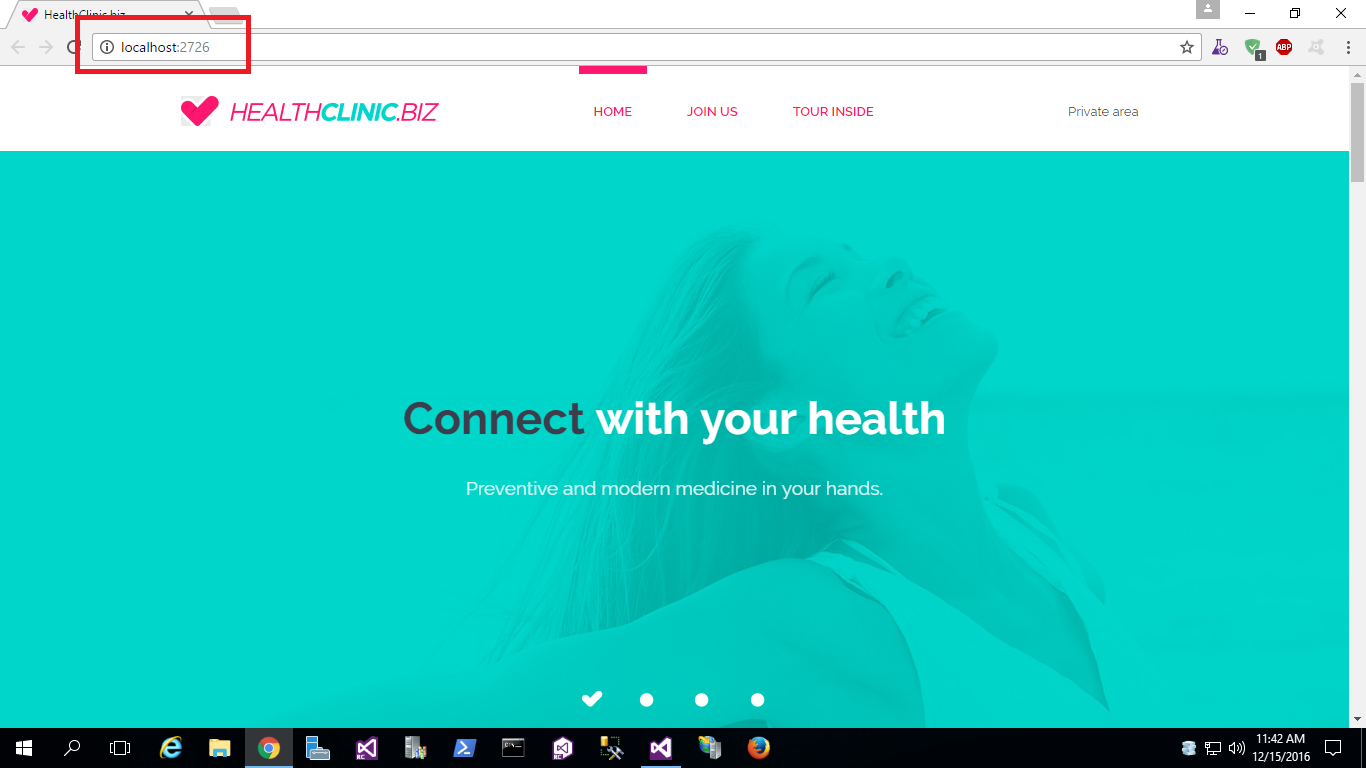
Note: Make sure you have the dev environment setup properly as discussed in the pre-requisites section of this lab or you may end up with issues. Upon loading the solution, do a local build to make sure that your application works fine without any issues and you should see your app running locally.
-
-
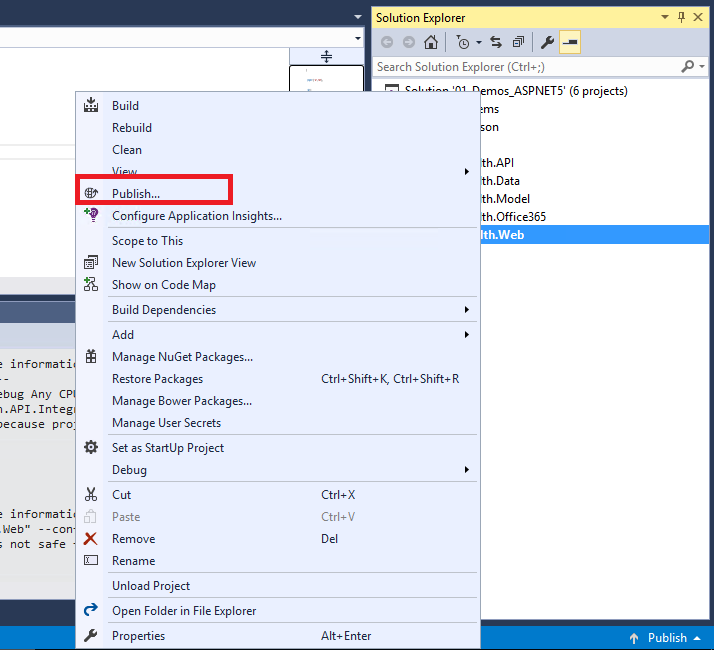
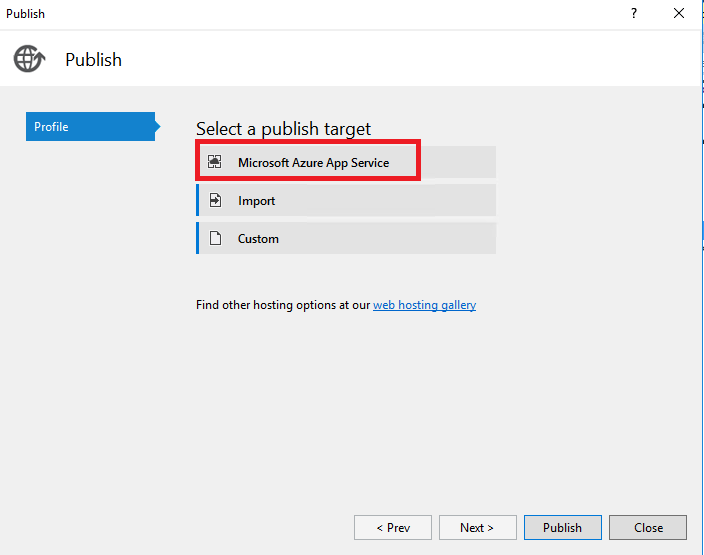
Right click on “MyHealth.Web” and select “publish”. You will see a new window automatically open to indicate that the resources will be created in Azure, which will host all application resources. Fill in the required information and make sure to change the type to Web App.

-
Select a publish target to “Microsoft Azure App Service” since we would be publishing a WebApp to Azure App Service.

-
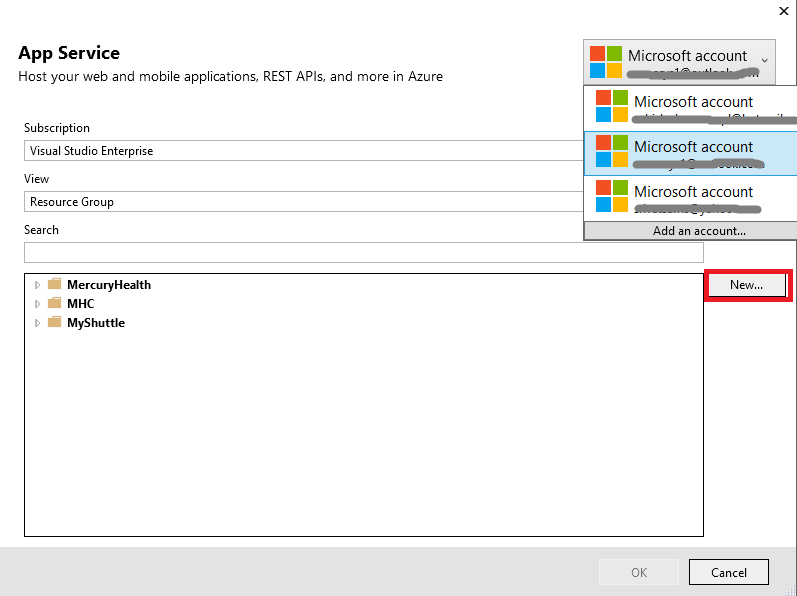
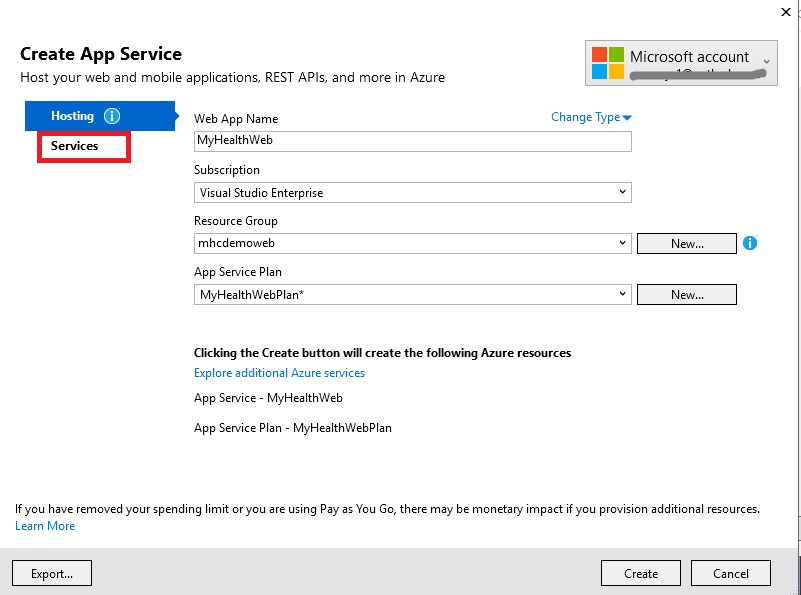
Upon selecting the publish target to Microsoft Azure App Service, you will get a new window to fill in the information for publishing. On the top right corner, you can manage your Azure accounts. Select one of the account that you wish to host against and click on “New” to create a new Resource group.

-
Log into Azure portal from here

-
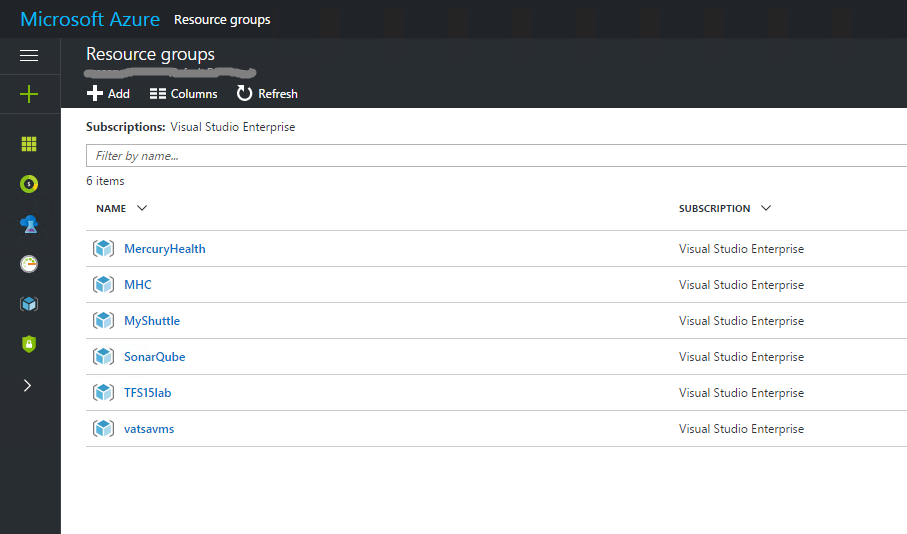
Upon login you should see there are no resource group created at the moment in your resource groups.

-
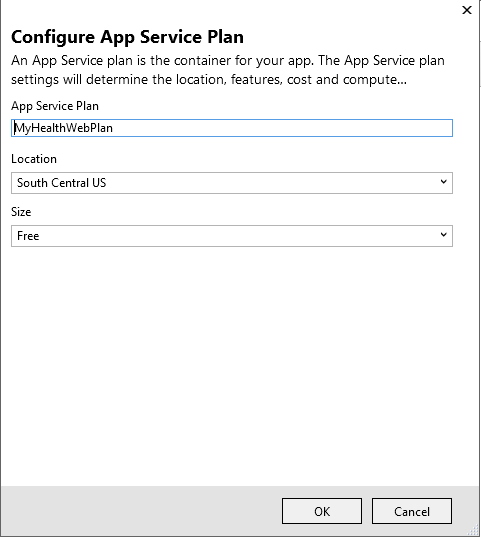
From your Visual Studio, upon clicking “New”, you will get another window to configure the App Service Plan.

-
Upon filling out the required information, click on “Services” to add a new service.

-
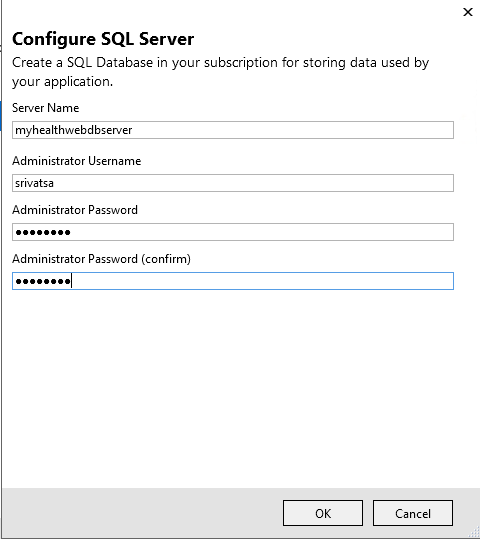
You will get a new window when clicked on services. Your web application will have a SQL database in the future, so fill out the required information to configure SQL Server as shown-

-
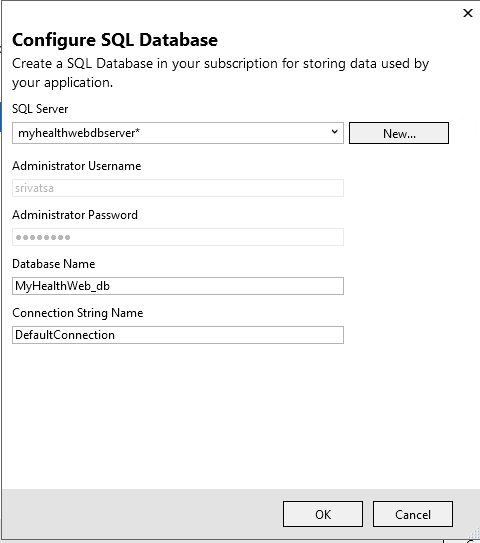
Configure SQL database as shown-

-
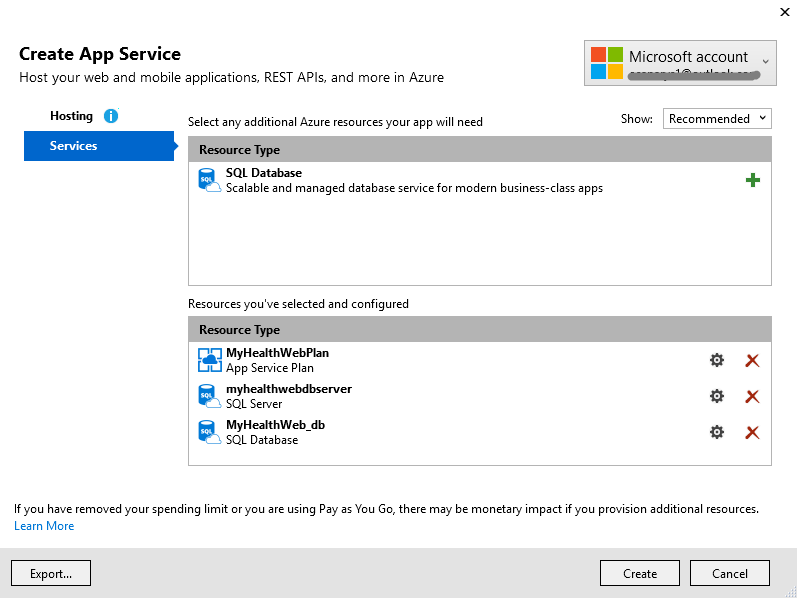
Finally, you should see the services upon configured-

-
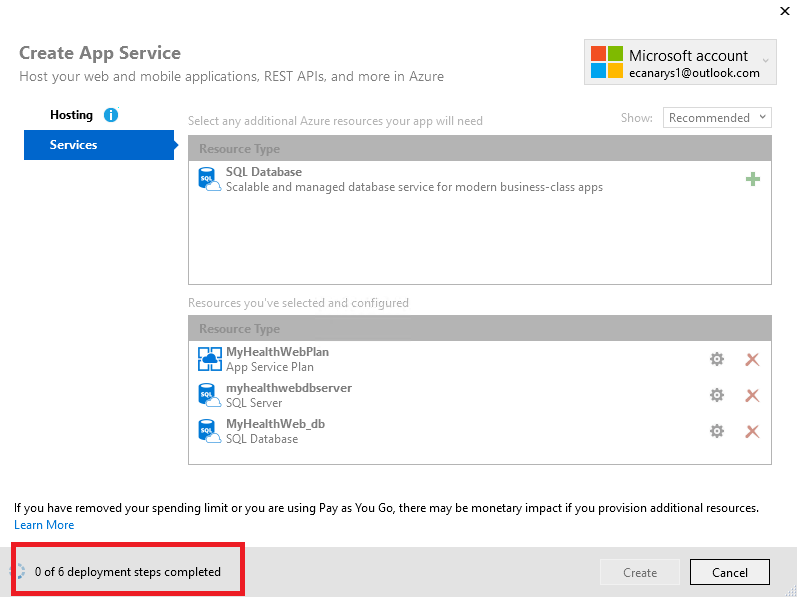
Click on create so that the deployment starts by spinning up all those resources on Azure. You can see at the bottom of the window which shows the status of your deployments.

-
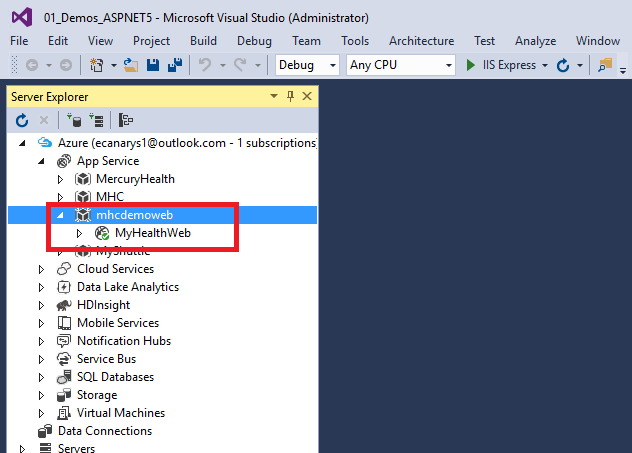
Once successfully created, you should see the resources in your Visual Studio “Server Explorer”.

-
With the previous steps, you generated the Azure resources for your deployments.
-
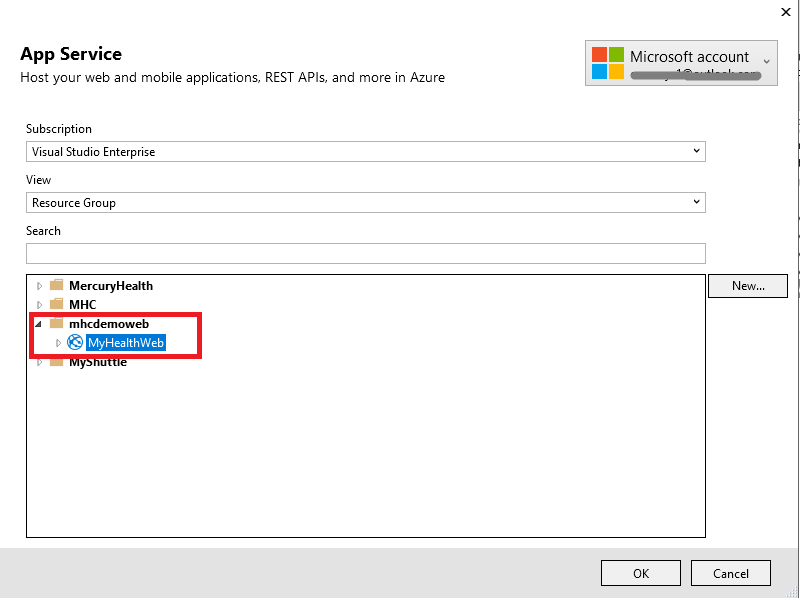
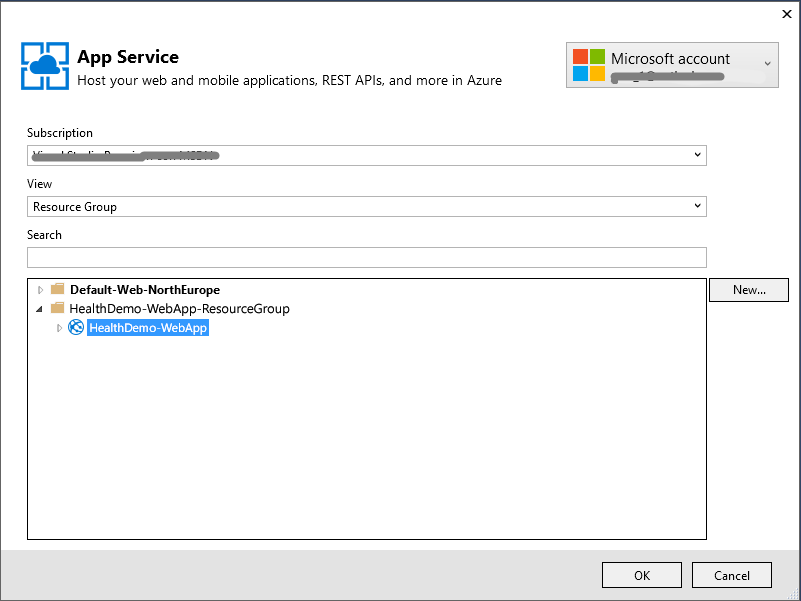
In your solution explorer, right click on the MyHealth.Web and click Publish. You will see Publish Web dialog box. The wizard shows you a list of available Publish Profiles. If you select Microsoft Azure App Service, you can see a list of available subscriptions and the resource groups that were previously created. Select the resource group that you created to deploy the web application.

-
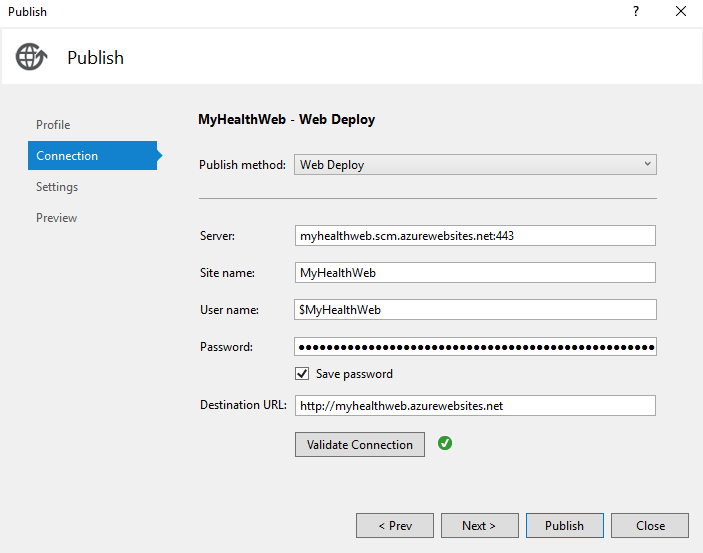
After you select the resource group, the page that opens shows the connection information. The default parameters will populate the fields. You can modify these fields if required or leave it as it is. To test that the connection works correctly, click on Validate Connection.

-
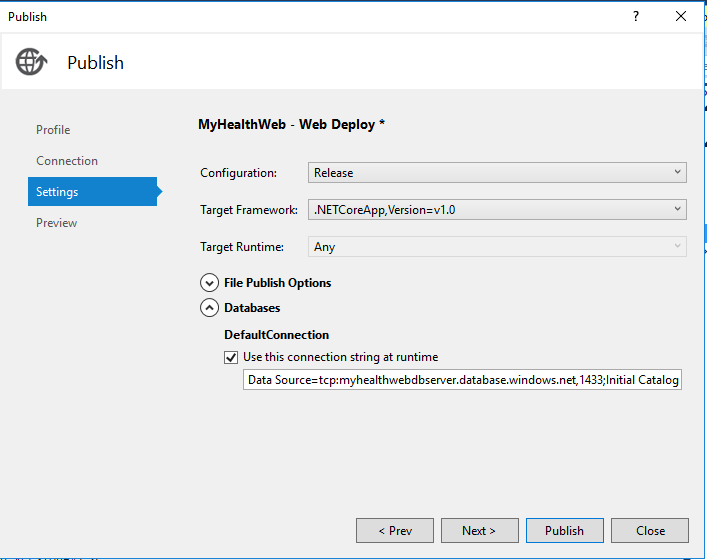
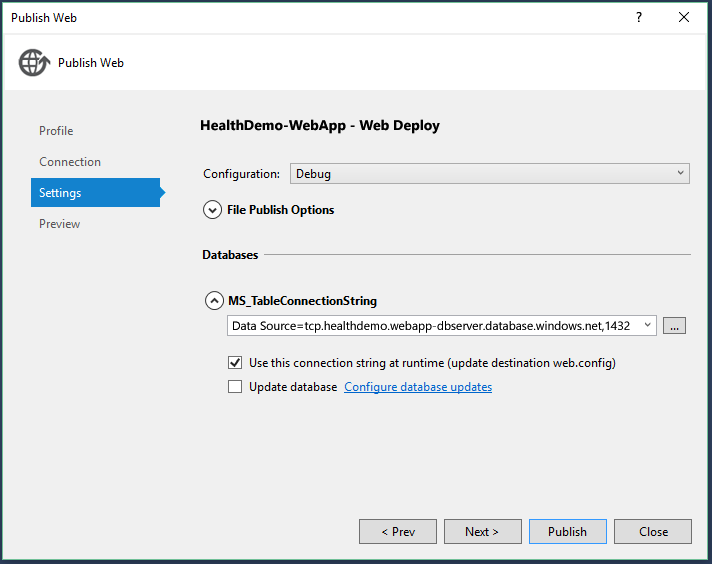
In the Settings page, you can configure the deployment type depending on whether you require in a Debug/Release mode. You can check the box for using default connection string at run time.

-
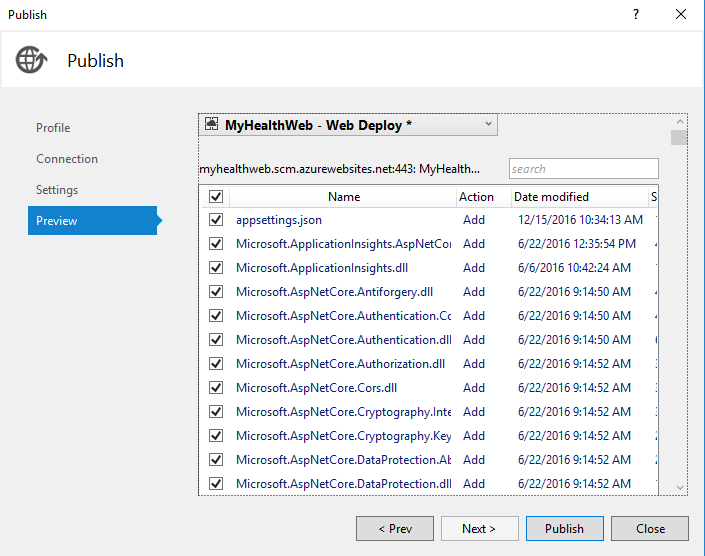
On the last page, Preview, you can determine the changes that affect the Azure environment.

-
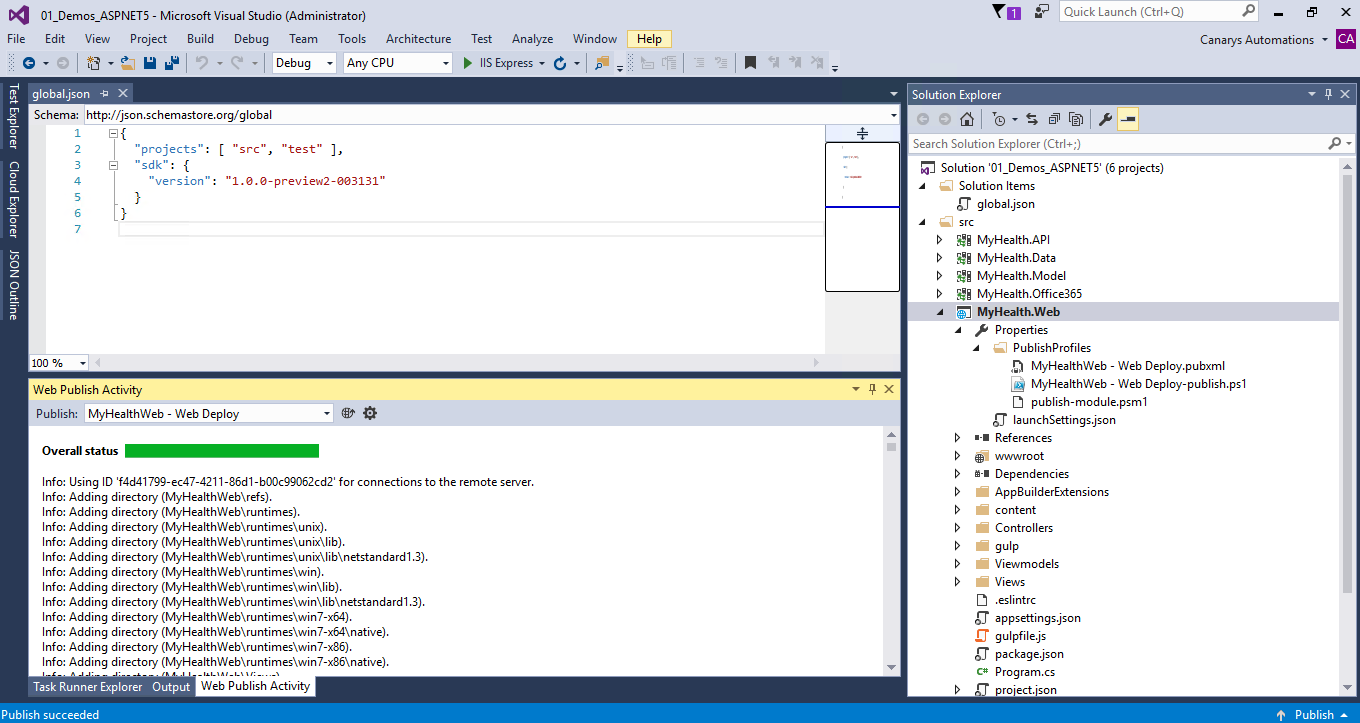
At last, click Publish. The Output window displays information about the deployment. When it’s completed, it displays a successful message.

-
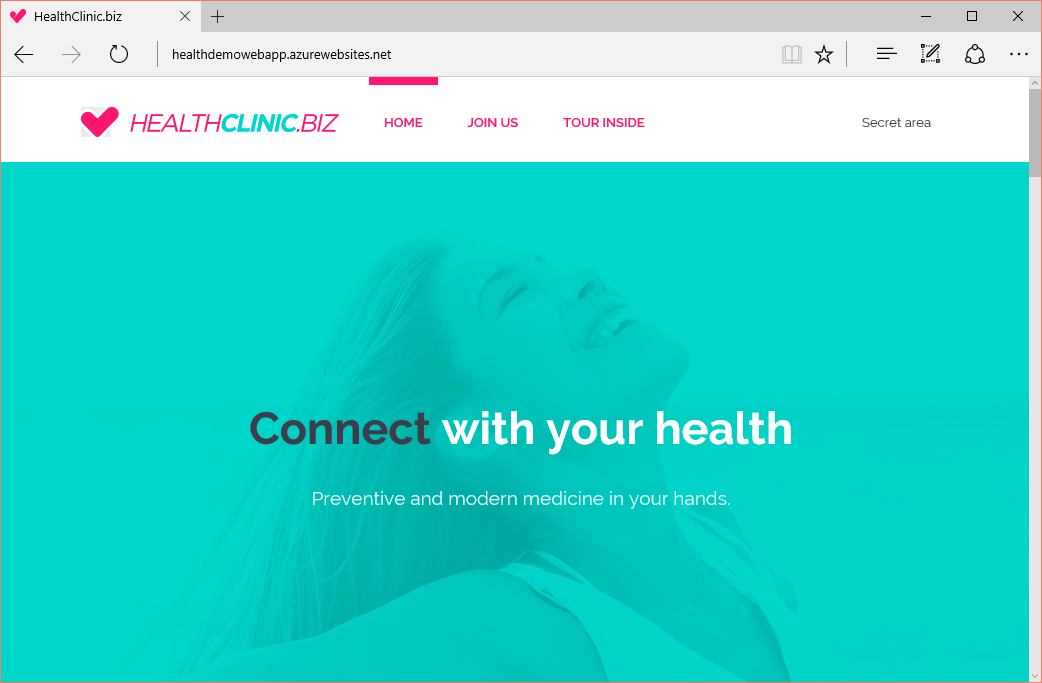
You can see the website in the browser that will open.

-
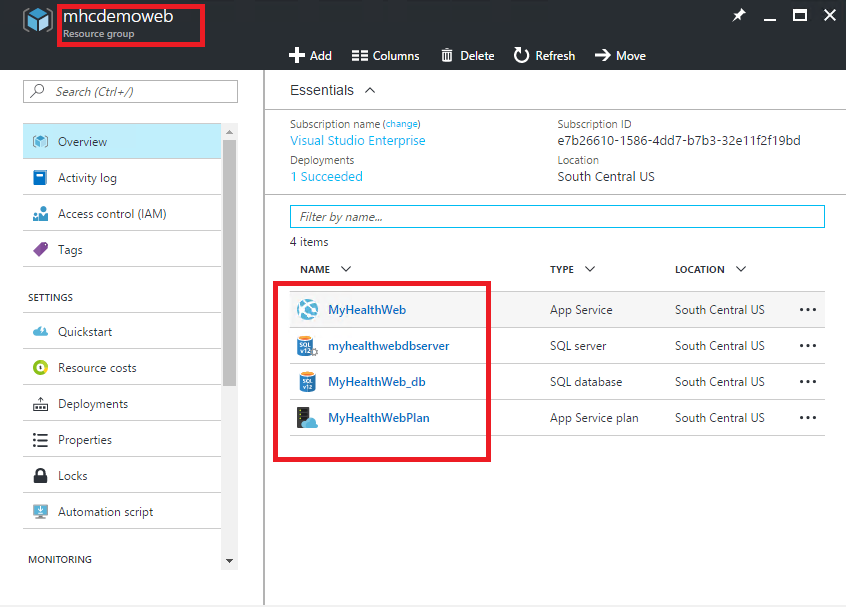
When you go back to your Azure portal and see, you have all the resources that was created and published from your Visual Studio.

-
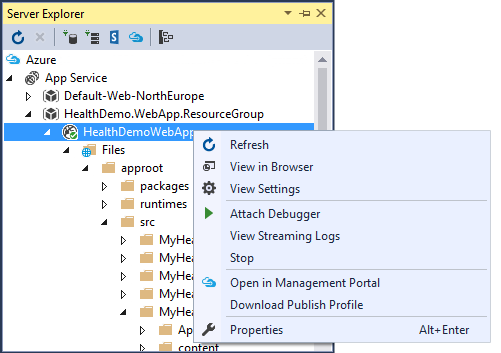
Once the app is running fine, you can verify by doing some changes to the UI. So that you make sure that your app is actually running in Azure App Service. To open remote files, go to your server explorer from Visual Studio.
-
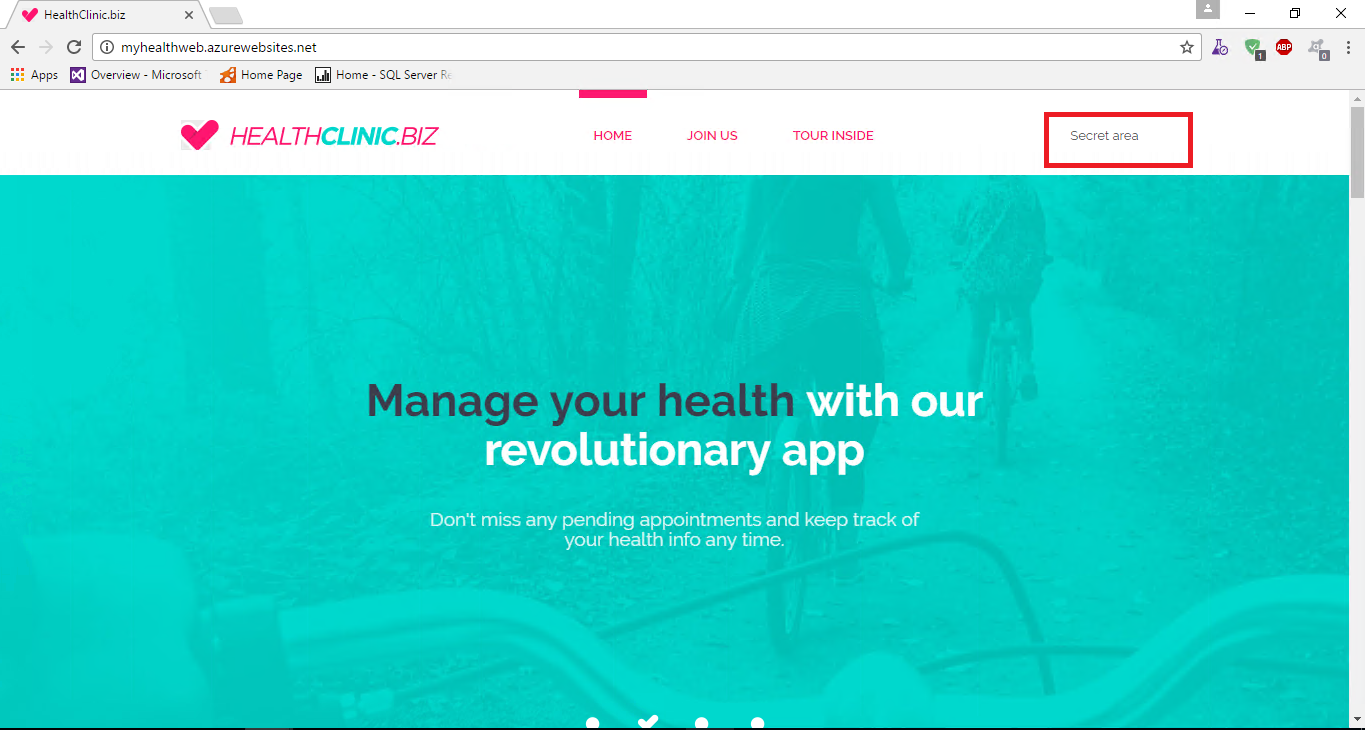
Login to your Azure from Server Explorer. Expand the node Azure > App Service > YOUR RESOURCE GROUP > YOUR WEBAPP > Files > Views > Index.cshtml and replace the line as below
<li><a asp-controller="Account" asp-action="Login">Secret area</a></li> -
Save the changes and refresh the browser. You should see the changes reflecting in the site now.

-
We can also remote debug our application from Azure within our Visual Studio.
Put a breakpoint in your code and Right click and select Publish. You should see the new window as shown-

-
Publish the debug files so that you can show remote debugging-

-
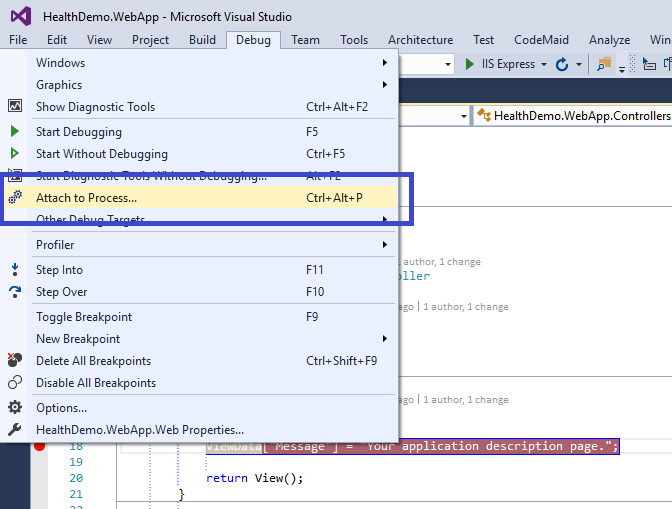
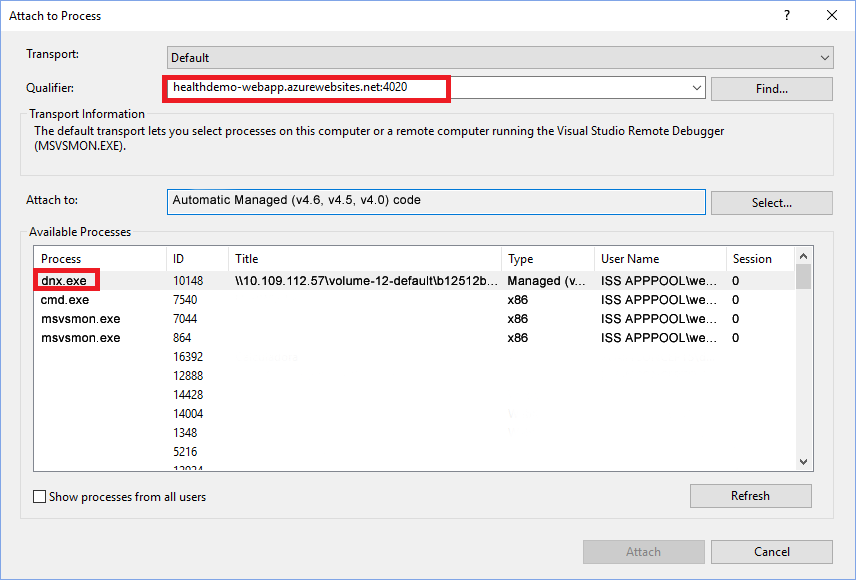
Click on Publish. From your Visual Studio, go to Debug > click Attach to Process, enter the azure websites URL along with its port and select dnx.exe process


-
Finally, from your Server Explorer > App Service node, attach the debugger. Refresh the browser and you would be hitting your breakpoint wherever you would have set. And that’s how you gonna remote debug ASP.NET apps on Azure. To learn more about remote debugging, see Remote Debug ASP .NET Core Apps on Azure